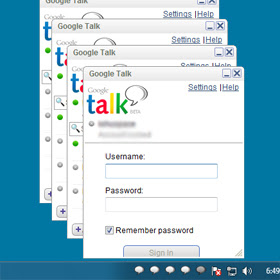
 Previously we discussed how to use multiple Gmail id in single browser now lets see another interesting thing, the most easiest and useful tips to use multiple gtalk application just by adding /nomutex as suffix to the Target link of the gtalk icon. confused still ? The screenshot below will explain you very easily.
Previously we discussed how to use multiple Gmail id in single browser now lets see another interesting thing, the most easiest and useful tips to use multiple gtalk application just by adding /nomutex as suffix to the Target link of the gtalk icon. confused still ? The screenshot below will explain you very easily.Steps:
- Right Click on the gtalk icon in start menu.
- select properties
- add /nomutex at the end of the Target link.
- Click apply and ok
- Now again run gtalk application by clicking on gtalk icon. you can see a new gtalk window, where you can sign in to your new alternate account.
You can run n number of applications you want :)